O que são
Uma pseudo-classe é usada para definir um estado especial de um elemento.
Exemplo:
Definir o estilo de um elemento quando o usuário passa o mouse sobre ele.
Estilizar links visitados e não visitados de maneira diferente.
Defina o estilo de um elemento quando ele receber o foco.
Pseudo-Classes – Links
:link – Tem como alvo todos os <a>elementos anchor ( ) não visitados em uma página.
:visited – Seleciona links que já foram visitados pelo navegador atual.
:hover – Quando o cursor do mouse passa sobre um link, esse link está em seu estado flutuante e isso o selecionará.
:active – Seleciona o link enquanto está sendo ativado (sendo clicado ou ativado).
Pseudo-Classes – Form
:focus – usada para definir o estilo de um elemento atualmente direcionado pelo teclado ou ativado pelo mouse.
:target – Corresponde quando o hash no URL e o id de um elemento são os mesmos. usado para criar âncoras.
:enabled – Seleciona as entradas que estão no estado padrão de habilitadas e prontas para serem usadas.
:checked – Seleciona as caixas de seleção que estão marcadas.
:required – Seleciona entradas com o requiredatributo.
:optional – Seleciona entradas que não possuem o requiredatributo.
:read-only/:read-write – Seleciona elementos com base em uma combinação de atributos readonlye disabled.
Pseudo-Classes – Posição
:root – Seleciona o elemento que está na raiz do documento.
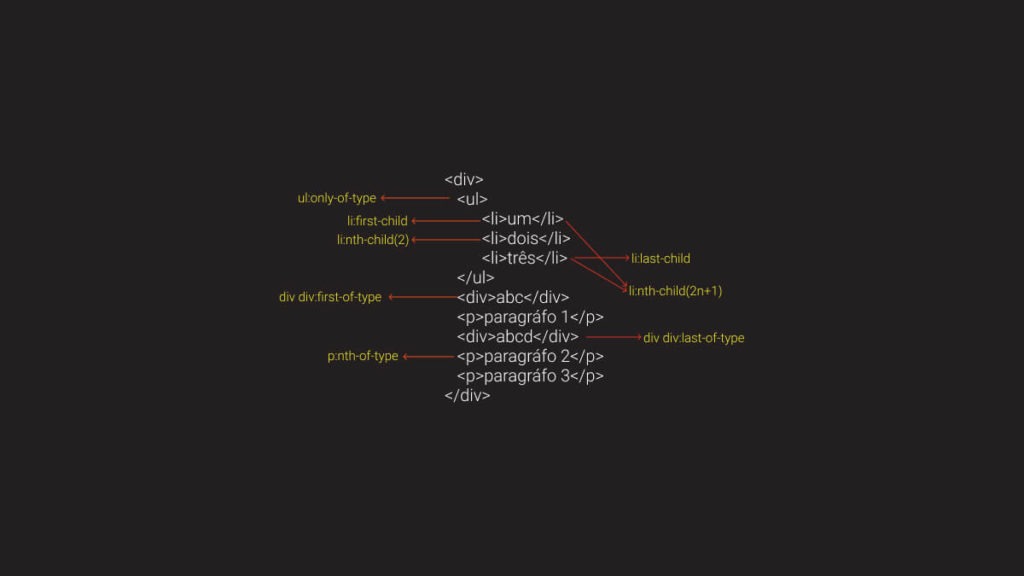
:first-child – Seleciona o primeiro elemento em um pai.
:last-child – Seleciona o último elemento em um pai.
:nth-child() – Seleciona elementos com base em uma expressão algébrica fornecida simples (por exemplo, “2n” ou “4n-1”).
:nth-of-type() – Funciona como: n-ésimo filho, mas usado em lugares onde os elementos no mesmo nível são de tipos diferentes.
:first-of-type – Seleciona o primeiro elemento deste tipo em qualquer pai. Portanto, se você tem dois divs, cada um contém um parágrafo, imagem, parágrafo, imagem.
:last-of-type – O mesmo que acima, selecionaria apenas a última imagem dentro do primeiro div e a última imagem dentro do segundo div.
:nth-last-of-type() – Funciona como: enésimo do tipo, mas conta a partir da parte inferior em vez da parte superior.
:nth-last-child() – Funciona como: n-ésimo filho, mas conta a partir da parte inferior em vez da parte superior.
:only-of-type – Seleciona apenas se o elemento for o único de seu tipo no pai atual.

Pseudo-Classes – relacionais
:not() – Remove elementos de um conjunto correspondente existente que corresponde ao seletor dentro do parâmetro de: not (). Então, por exemplo, todos os divs, exceto aqueles com uma classe de “teste” = div: not (.teste) .
:empty – Seleciona elementos que não contêm texto e nenhum elemento filho. Gostar:<p></p>

