Existe uma diferença importante entre os dois modelos que serão abordados neste artigo. O layout mobile refere-se a uma versão específica de um site projetada exclusivamente para dispositivos móveis, enquanto o layout responsivo é adaptativo, ou seja, o mesmo layout se ajusta à versão mobile.
Embora esses modelos de layout sejam amplamente utilizados na maioria dos sites em todo o mundo há algum tempo, ainda persiste alguma confusão entre o layout mobile e o layout responsivo.
O que é um layout mobile?
Um layout mobile é uma versão alternativa de um site que não está relacionada à versão desktop que você vê em seu computador. Esse modelo de layout é ativado somente quando você está visitando o site em um dispositivo móvel. Como é uma versão distinta do site, é possível que contenha menos conteúdo ou até mesmo conteúdo diferente em comparação à versão desktop. Em alguns casos, você pode notar que a URL do site muda dependendo da versão que você está visitando.
A versão mobile pode melhorar a experiência do usuário, tornando o site mais rápido em dispositivos móveis. No entanto, também pode apresentar desafios no gerenciamento de conteúdo duplicado e dificultar o trabalho de SEO, pois exige otimização em ambas as versões.

O que é um layout responsivo?
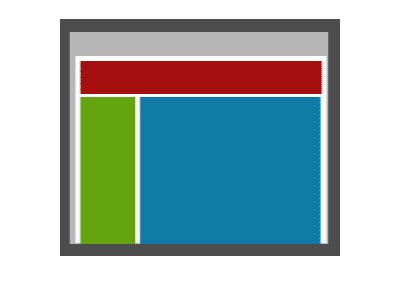
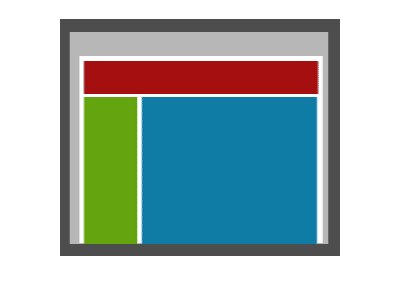
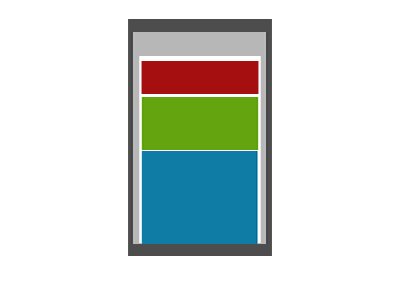
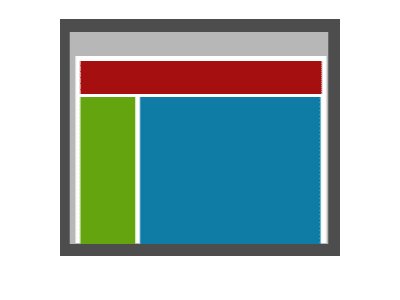
O layout responsivo é uma versão do site que se adapta a diferentes dispositivos, utilizando uma técnica de largura flexível. Por exemplo, se uma coluna ocupa 50% da largura em uma tela desktop, ela ocupará 50% da largura em um dispositivo móvel. Além disso, alguns conteúdos podem ser reorganizados em blocos, ficando um abaixo do outro.
Uma das vantagens de construir um layout responsivo é que o desenvolvedor não precisa se preocupar com diferentes tamanhos de tela. No entanto, é essencial testar o layout em vários dispositivos para garantir a melhor experiência para todos os usuários.

Conclusão
Atualmente, a maioria dos sites é construída com uma versão mobile, principalmente devido à facilidade de construção e à ausência de duplicação de conteúdo, o que também resulta em custos mais baixos. No entanto, muitos sites optam por ter tanto a versão mobile quanto a versão desktop, sem deixar de lado a abordagem responsiva.
Você já conhece a CDN?
Você já ouviu falar sobre CDN? Aqui no nosso site, temos um artigo completo explicando tudo sobre o que é uma CDN e por que você deve utilizá-la em seu site para melhorar o desempenho e a segurança.
Clique aqui para ler mais sobre o que é uma CDN e seus benefícios.


